紙コップ、PETカップ、スリーブのオリジナル印刷製作専門「ADCUP」
-
{{::L.MyAccount}}
{{::L.SignIn}}
{{::$CurrentUser.UserName || $CurrentUser.UnConvertUserId }}
- {{::L.Notification}} {{ctrl.val.counts.notificationCount}}
-
{{::L.Cart}}
{{ctrl.val.counts.cartCount}}
{{::L.Cart}}{{::L.ToCart}}
{{::L.CartIsEmpty}}
{{::L.totalPrice}} {{ctrl.cartTotalPrice() | tqCurrency}}
-
{{::L.MyAccount}}
{{::L.SignIn}}
{{::$CurrentUser.UserName || $CurrentUser.UnConvertUserId }}
- {{::L.Notification}} {{ctrl.val.counts.notificationCount}}
-
{{::L.Cart}}
{{ctrl.val.counts.cartCount}}
{{::L.Cart}}{{::L.ToCart}}
{{::L.CartIsEmpty}}
{{::L.totalPrice}} {{ctrl.cartTotalPrice() | tqCurrency}}
管理者掲示板コンテンツ
ウェブサイトのコンテンツを管理者ページで作成、管理することができます。
管理者ページで、基本(デフォルト)適用された HTMLタグ および CSS をご提供しており、基本的なコンテンツ作成を支援します。
管理者掲示板コンテンツ - style list
1. レイアウト基本スタイル - HTMLタグ(tag) - 補助クラス(class)
コンテンツの位置、間隔、色などを指定する際に使用できる基本的な補助classです。
div - html
レイアウトを配置する際に使用するhtmlタグです。
「透明な四角い箱」だと考えてください。「四角い箱の中」に「四角い箱」を配置して、レイアウトの構成ができます。
その箱の中にコンテンツを配置します。

<div><img src="img URL" alt="イメージコンテンツ"></div>
<div class="mg-t10">
<div><p>テキストコンテンツ</p></div>
</div>span - html
主に、テキスト内の特定部分にCSSスタイルを指定する際に使用するhtmlタグです。レイアウトで使用する場合もあります。
例)テキストコンテンツ 特定部分にCSSを適用。
テキストコンテンツ <span class="span-name">特定部分</span>にCSSを適用。a - html
コンテンツ内のボタン、画像、テキストなどをリンク先に紐づけるタグです。サイトの文書(ページ)に移動、または他のサイトへの移動等を行うことができます。
例)
テキストリンクをクリックすると、該当URLに移動します。
イメージリンク
ボタンリンク
<a href="URL">テキストリンク</a>
<a href="URL"><img url="イメージのソースURL" alt="イメージの説明分(alt)" /></a>
<a href="URL" class="button">aタグに対し、CSSを利用してボタンの外観に変更します。</a>
<a href="URL" target="_blank">ブラウザにて新しいウィンドウでリンクを開きたい時は、aタグの中に target="_blank" を記載します。.</a>p - html
「p」タグは、段落を表すタグです。コンテンツ内の文章やイメージが配置されている一つの段落を構成する際に使用します。 「p」タグの中には「div」タグを入れ子にすることはできません。
例)段落を表す「p」タグです。イメージまたは動画コンテンツを格納することもできます。
<p>段落を表す「p」タグです。イメージまたは動画コンテンツを格納することもできます。</p>br - html
「br」タグは、文章を改行する際に使うタグになります。テキストまたはイメージの間隔を調節する際などに使用します。
例)改行できます。
改行できます。
改行できます。
<br/>
改行できます。hr - html
「hr」タグは、テキストやイメージの間にライン(水平線)を表示します。
例)テキストやイメージの間にライン(水平線)を表示。
テキストやイメージの間にライン(水平線)を表示。
テキストやイメージの間にライン(水平線)を表示。<hr/>テキストやイメージの間にライン(水平線)を表示。display - css class
cssプロパティ「display」は、コンテンツを箱のようなブロック要素に変更したり、画面上での 表示/非表示 を制御したりする際に使用します。
* css class
class="d-n" = display: none;
class="d-b" = display: block;
class="d-ib" = display: inline-block;
例)
クラス「d-n」を適用すると、該当するオブジェクトが画面に表示されません。
クラス「d-b」を適用すると、該当するオブジェクトが「ブロック要素」となり、該当エリア内の幅100%に広がるように表示されます。
クラス「d-ib」を適用すると、該当するオブジェクトが「インラインブロック要素」となり、中にあるコンテンツ幅に依存したボックスのように表示されます。
※幅の値より、箱の中にあるコンテンツの合計幅が短い際は、自動で整列されます。
class d-ib
class d-ib
class d-ib
<div class="d-n">display: none</div>
<div class="d-b">display: block</div>
<div class="d-ib">display: inline-block</div>float - css class
cssプロパティ「float」は、コンテンツまたはそれを囲っている「div」のような箱(タグ)を、左側もしくは右側にオブジェクトを整列させます。
* css class
class="f-l" = float: left
class="f-r" = float: right
例)
「f-l」クラスは左側に整列します。
「f-r」クラスは右側に整列します。
<div class="f-l">float: left</div>
<div class="f-r">float: right</div>class=all-clear - css class
例)「all-clear」クラスを適用せずに「float」を適用すると、下のようにレイアウトが崩れてしまいます。
「f-l」クラスは左側に整列します。
「f-l」クラスは左側に整列します。
<div class="f-l">float: left</div>
<div class="f-r">float: right</div>例)このような時、「all-clear」クラスを親要素に適用すると、意図したレイアウトを維持することができます。
<div class="all-clear">
<div class="f-l">float: left</div>
<div class="f-l">float: left</div>
<div>contents</div>
</div>margin - css class
cssプロパティ「margin」は、オブジェクト間の間隔を調整する際に使用します。
「top」「right」「bottom」「left」にて、各間隔を調整することができ、ご提供している最大値は 50px となります。
例)「class="mg-t0~50"」→ 希望する間隔の数値を 0~50 部分に記載してください。
* css class
class="mg-t10" = margin-top: 10px;
class="mg-r20" = margin-right: 20px;
class="mg-b40" = margin-bottom: 40px;
class="mg-l50" = margin-left: 50px;
例)
content
margin-left: 20px
margin-left: 50px
<div>content</div>
<div class="mg-l20">margin-left: 20px</div>
<div class="mg-l50">margin-left: 50px</div>padding - css class
cssプロパティ「padding」は、オブジェクト自体の縦横に幅を持たせることができます。
「top」「right」「bottom」「left」の各幅を調整でき、ご提供している最大値は 50px となります。
例)「class="pd-t0~50"」→ 希望する間隔の数値を 0~50 部分に記載してください。
* css class
class="pd-t10" = padding-top: 10px;
class="pd-r20" = padding-right: 20px;
class="pd-b40" = padding-bottom: 40px;
class="pd-l50" = padding-left: 50px;
例)
padding-top: 30px
padding-right: 30px
padding-bottom: 30px
padding-left: 30px
padding-top: 10px
padding-right: 10px
padding-bottom: 10px
padding-left: 10px
<div class="pd-t30">padding-top: 30px</div>
<div class="pd-r30">pdding-right: 30px</div>
<div class="pd-b30">pdding-bottom: 30px</div>
<div class="pd-l30">pdding-left: 30px</div>
<div class="pd-t10 pd-r10 pd-b10 pd-l10">
pdding-top: 10px, pdding-right: 10px, pdding-bottom: 10px, pdding-left: 10px
</div>border - css class
cssプロパティ「border」は、オブジェクトの外枠に実線を表示します。
オブジェクト全体に「border」を付与することもでき、「top」「right」「bottom」「left」で各方向に実線を表示することもできます。
「class="bd"」は「全体線」、「bd-t」「bd-r」「bd-b」「bd-l」は各 top(上部)、right(右側)、bottom(下部)、left(左側)に実線を表示します。
* css class
class="bd" = border: 1px solid #e2e2e2
class="bd-t" = border-top: 1px solid #e2e2e2
class="bd-r" = border-right: 1px solid #e2e2e2
class="bd-b" = border-bottom: 1px solid #e2e2e2
class="bd-l" = border-left: 1px solid #e2e2e2
例)
border all
border-top
border-right
border-bottom
border-left
<div class="bd">border all</div>
<div class="bd-t">border-top</div>
<div class="bd-r">border-right</div>
<div class="bd-b">border-bottom</div>
<div class="bd-l">border-left</div>border-radius - css class
cssプロパティ「border-radius」は、直角で構成されたオブジェクトに角丸を設定することができます。
class="bdra0~50" → 希望する角丸の半径を数値 0~50 の範囲で入力してください。
* css class
class="bdra10" = border-radius: 10px
class="bdra20" = border-radius: 20px
class="bdra50" = border-radius: 50px
例)
border-radius none
border-radius: 10px
border-radius: 20px
border-radius: 50px
<div>border-radius none</div>
<div class="bdra10">border-radius: 10px</div>
<div class="bdra20">border-radius: 20px</div>
<div class="bdra50">border-radius: 50px</div>vertical-align - css class
cssプロパティ「vertical-align」は、要素の水平方向における位置を上部、真ん中、 下部に整列させます。
このプロパティは、「div」などのブロック要素には使用できません。「inline」「inline-block」「table」などのインライン要素に使用可能です。「div」のようなブロック要素に使用する場合は、「div」にクラス「d-i」を付与するなど、インライン要素(インラインブロック要素)に変更する必要があります。
* css class
class="v-t" = vertical-align: top
class="v-m" = vertical-align: middle
class="v-b" = vertical-align: bottom
例)
vertical-align top
vertical-align middle
vertical-align bottom
<span class="v-t">vertical-align top</span>
<span class="v-m">vertical-align middle</span>
<span class="v-b">vertical-align bottom</span>line-height - css class
cssプロパティ「line-height」は、テキスト行の間隔を調整するプロパティです。
class="l-h05~2" → 希望する間隔の数値を、下記を参考に入力してください。
* css class
class="l-h05" = line-height: 0.5
class="l-h1" = line-height: 1
class="l-h11" = line-height: 1.1
class="l-h12" = line-height: 1.2
class="l-h13" = line-height: 1.3
class="l-h14" = line-height: 1.4
class="l-h15" = line-height: 1.5
class="l-h16" = line-height: 1.6
class="l-h17" = line-height: 1.7
class="l-h18" = line-height: 1.8
class="l-h19" = line-height: 1.9
class="l-h2" = line-height: 2
例)
line-height 0.5
テキスト行の間隔(行間)を調整できます。
テキスト行の間隔(行間)を調整できます。
line-height 1.5
テキスト行の間隔(行間)を調整できます。
テキスト行の間隔(行間)を調整できます。
line-height 2
テキスト行の間隔(行間)を調整できます。
テキスト行の間隔(行間)を調整できます。
<span class="l-h05">line-height : 0.5</span>
<span class="l-h15">line-height : 1.5</span>
<span class="l-h2">line-height : 2</span>background-color - css style
cssプロパティ「background-color」は、要素に背景色を設定します。
別途クラスの提供はせず、inline-css(インラインスタイル)の方式で背景色を指定します。
特定の背景色を多用する場合は、custom cssに別途クラスの記述を追加してご使用ください。
* css style
<span style="background-color: #000000;"></span>
webの色は「16進数」で構成されたカラーになります。#の後に、その色の16進法で書かれたコードを入れてください。
- background
color - background
color - background
color
<div style="background-color: #000000">background-color</div>
<div style="backround-color: #dd5d2a">background-color</div>
<div style="background-color: #0a6aa1">backround-color</div>background-image - css style
cssプロパティ「background-image」は、要素の背景画像を設定することができます。
別途クラスの提供はせず、inline-css(インラインスタイル)方式で背景画像を指定します。
特定の背景イメージを多用する場合は、custom cssに別途クラスの記述を追加してご使用ください。
* css style
<span style="background-image: url("img url")";></span>
※イメージファイルは、別途ウェブ上に保存した後、表示するためのurlをコピー、使用してください。
* 「background-image」補助css
「background-image」を制御するプロパティを設定したcss
background-repeat = 背景画像の繰り返しと x / y 位置の値を調整します。
background-repeat: repeat = 背景画像を繰り返します。
background-repeat: repeat-x = 背景画像を水平方向にのみ繰り返します。
background-repeat: repeat-y = 背景画像を垂直方向にのみ繰り返します。
background-repeat: no-repeat = 背景画像を繰り返しません。
background-position = 背景画像の上下左右位置を調整します。
background-position: left top = 左上に配置
background-position: left center = 左中央に配置
background-position: left bottom = 左下に配置
background-position: right top = 右上に配置
background-position: right center = 右中央に配置
background-position: right bottom = 右下に配置
background-position: center top = 中央上部に配置
background-position: center center = 中央に配置
background-position: center bottom = 中央下部に配置
background-position: x% y% = x% は水平位置、y% は垂直位置を調整します。50% / 50px 等の単位が使用可能です。
background-size = 背景画像の大きさを調整します。
background-size: auto = 基本値となり、イメージが持つ width / heightをそのまま使用します。
background-size: 100px 100px = 背景イメージの大きさを直接指定します。初めの値は width、 二番目は height となります。
background-size: cover = 指定した要素の大きさに合わせて背景画像が拡大縮小します。
<a href="url" class="button btn-white" style="background-image: url(img url); backgruond-repeat: no-repeat; background-size: 100% 100%; background-position: center center;">背景画像を「a」タグのボタン形状に適用</a>2. レスポンシブ|グリッドシステム - クラス(class)
ユーザーの観覧端末(画面幅)に合わせた (デスクトップ、タブレット、モバイル) サイトのレイアウト、コンテンツの大きさが変わるか可変レイアウトを構成するための補助クラスです。
class="col col-320-480-1-5 col-480-768-3-10 col-768-10-20" - css style
* col class info
col = レスポンシブ・グリッドの宣言をします。
col-320-480 = 320px から 480px までの幅に該当します。
col-320-480-1 = 「1」は、「320px~480px まで、表示する要素が 1つ という意味です。値が「2」だと、「320px~480px まで、表示する要素が2つ」となります。最大は 10個まで適用可能です。
col-320-480-1-10 = 「10」は、要素と要素の間(間隔)「margin」が 1% に設定される、という意味となります。「20」であれば 2%、最大 50(5%) まで適用可能です。
モバイルサイズ col-320-480 : モバイルサイズ 320px~480pxまでの幅で 3つ 要素が表示されます。
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
<div class="col col-320-480-3-10">要素BOX</div>
<div class="col col-480-768-3-10">要素BOX</div>
<div class="col col-768-3-10">要素BOX</div>col col-768-10-10
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
<div class="col col-768-10-10">要素BOX</div>
<div class="col col-768-9-10">要素BOX</div>
<div class="col col-768-8-10">要素BOX</div>
<div class="col col-768-7-10">要素BOX</div>
<div class="col col-768-6-10">要素BOX</div>
<div class="col col-768-5-10">要素BOX</div>
<div class="col col-768-4-10">要素BOX</div>
<div class="col col-768-3-10">要素BOX</div>
<div class="col col-768-2-10">要素BOX</div>
<div class="col col-768-1-10">要素BOX</div>col col-768-3-10 間隔 10
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
- 要素BOX
<div class="col col-768-3-10">要素BOX</div>
<div class="col col-768-3-20">要素BOX</div>
<div class="col col-768-3-30">要素BOX</div>
<div class="col col-768-3-40">要素BOX</div>
<div class="col col-768-3-50">要素BOX</div>col col-320-480-1-10 col-480-768-2-10 col-768-3-10 - ブラウザのサイズ(幅)を狭めたり広げたりすると、幅に合わせて要素が表示されることを確認できます。
- 要素BOX
- 要素BOX
- 要素BOX
<ul class="col col-320-480-1-10 col-480-768-2-10 col-768-3-10">
<li>要素BOX</li>
<li>要素BOX</li>
<li>要素BOX</li>
</ul>3. レスポンシブ|グリッドスタイル - クラス(class)
レスポンシブ・グリッドを活用したスタイルclassです。
style img banner - css style
商品イメージバナー、イベントイメージバナーなどの用途で使用します。
* css style
class="style-img-banner"
例)
<div class="col col-320-480-1-20 col-480-768-2-20 col-768-2-10 style-img-banner">
<div><a href="url"><img src="img URL" alt="img info" /></a></div>
<div><a href="url"><img src="img URL" alt="img info" /></a></div>
</div>style item grid - css style
商品を任意に指定しておき、使用します。商品のサムネイルイメージ、名前、価格などを記載することができます。
* css style
class="style-item-grid"
<ul class="col col-320-480-2-20 col-480-768-4-20 col-768-4-10 r10-10 style-item-grid">
<li>
<a href="url">
<span><img src="img url" alt="img info" /></span>
<span class="name">name text</span>
<span class="price">¥9,999</span>
</a>
</li>
<li>
<a href="url">
<span><img src="img url" alt="img info" /></span>
<span class="name">name text</span>
<span class="price">¥9,999</span>
</a>
</li>
<li>
<a href="url">
<span><img src="img url" alt="img info" /></span>
<span class="name">name text</span>
<span class="price">¥9,999</span>
</a>
</li>
<li>
<a href="url">
<span><img src="img url" alt="img info" /></span>
<span class="name">name text</span>
<span class="price">¥9,999</span>
</a>
</li>
</ul>4. タイポグラフィ - 補助 HTMLタグ(tag) - クラス(class)
コンテンツのテキストに関連するプロパティを制御するhtmlタグ、cssです。
h1 ~ h6 - html
「h1 ~ h6」タグは、セクションの題名(タイトル)の意味を持ちます。「h1」タグが一番高いレベルとなり、セクション全体を表現するタイトルに該当します。
その次が「h2」となり、セクションの中タイトル程度に該当します。このように、コンテンツ制作時には適切な「h1 ~ h6」タグを使用し、コンテンツを分かりやすく整理することで、検索エンジン / SEOからも高評価を受けることができます。
<h1>text</h1>
<h2>text</h2>
<h3>text</h3>
<h4>text</h4>
<h5>text</h5>
<h1><a href="url"><img src="img url" alt="logo img info" ></a></h1>strong - html
「strong」タグは、セクション中の重要なコンテンツ・要素またはテキストを強調する際に使用します。テキストに使用すると、テキストが自動で bold(太文字)になります。
単純に文字を太文字にするためではなく、重要度を強調したい時に使用することが適当です。
例)
このセクションで一番重要な要素を強調する際に使用します。
<strong>このセクションで一番重要な要素を強調する際に使用します。</strong>b - html
「b」タグは、cssを使用せずにテキストを強調bold(太文字) する際に使用します。
例)
cssを使用せずに bold(太文字)で強調することができます。
<b>cssを使用せずに bold(太文字)で強調することができます。</b>small - html
「small」タグは、cssを使用せずにテキストのを小さく表示する際に使用します。
cssにて指定されている基本フォントサイズから「-1」されたサイズが適用されます。
例)
[一般テキスト] smallが適用されていない一般テキストです。
[small 適用テキスト] smallが適用されたテキストです。
<small>[small 適用テキスト] smallが適用されたテキストです。s - html
「s」タグは、テキストに打ち消し線を追加する際に使用します。
例)セール価格の表示のために元の価格に打ち消し線を追加する等の使用用途が適当となります。
例)
変更済みや、現在は使用していない部分などに打ち消し線を追加します。
<s>変更済みや、現在は使用していない部分などに打ち消し線を追加します。</s>font-size - css class
cssプロパティ「font-size」は、テキストの大きさを調整する際に使用します。ご提供するclassにより、容易に調整が可能です。
* css class
最小 fs10 から、最大 fs50 まで適用可能です。
class="fs10" = font-size: 10px;
class="fs20" = font-size: 20px;
class="fs50" = font-size: 50px;
例)
フォントサイズ 10px
フォントサイズ 20px
フォントサイズ 50px
<div class="fs10">フォントサイズ 10px</div>
<div class="fs20">フォントサイズ 20px</div>
<div class="fs50">フォントサイズ 50px</div>text-aling - css class
cssプロパティ「text-aling」は、テキストの整列を制御する際に使用します。
* css class
class="ta-l" = text-aling: left;
class="ta-c" = text-aling: center;
class="ta-r" = text-aling: right;
例)
テキストを左揃えに
テキストを中央揃えに
テキストを右揃えに
<div class="ta-l">テキストを左揃えに</div>
<div class="ta-c">テキストを中央揃えに</div>
<div class="ta-r">テキストを右揃えに</div>font-weight - css class
cssプロパティ「font-weight」は、テキストの太さを調整する際に使用します。
「b」タグで作成したテキストの太さをデフォルトに変更したり、一般的なテキストの太さを調整したりします。
* css class
class="fw-n" = font-weight: normal;
class="fw-b" = font-weight: bold;
例)
テキストの太さ 通常
テキストの太さ 太字
<div class="fw-n">テキストの太さ 通常</div>
<div class="fw-b">テキストの太さ 太字</div>text-decoration - css class
cssプロパティ「text-decoration」は、テキストの下部にアンダーラインを表示 / 非表示したり、他プロパティを使った装飾をする際に使用します。
* css class
class="td-u" = text--decoration: underline;
class="td-n" = text-decoration: none;
例)
テキストにアンダーライン表示
テキストのアンダーラインを非表示
<div class="td-u">テキストにアンダーライン表示</div>
<div class="td-n">テキストのアンダーラインを非表示</div>color - css class
cssプロパティ「color」は、テキストの文字色を変更する際に使用します。
別途クラスを提供せず、inline-css(インラインスタイル)方式でテキストに色を指定します。
※特定の文字色を多用する場合は、custom cssに別途クラスを作成・指定してご使用ください。
* css class
<span style="color: #000000;"></span>
webの色は「16進数」で構成されたカラーになります。#の後に、その色の16進法で書かれたコードを入れてください。
例)
テキストの文字色変更
テキストの文字色変更
テキストの文字色変更
<span style="color: #772135;">テキストの文字色変更</span>
<span style="color: #6650eb;">テキストの文字色変更</span>
<span style="color: #d23b35;">テキストの文字色変更</span>5. テーブルスタイル - クラス(class)
テーブルタグの基本と、テーブルに使える styleプロパティが含まれたcssです。
table - html
「table」タグは、ウェブサイト上で表を表示する際に使用します。チャート形式のコンテンツ、価格表などに使われます。
「table」の基本スタイルは下図のようなデザインとなります。
※レスポンシブ・サイトのため極力4行以上になる表の使用を控えることをお勧めします。
| テーブル|項目タイトル 1 | テーブル|項目タイトル 2 | テーブル|項目タイトル 3 |
|---|---|---|
| テーブル|コンテンツ部分1 | テーブル|コンテンツ部分2 | テーブル|コンテンツ部分3 |
| テーブル|コンテンツ部分4 | テーブル|コンテンツ部分5 | テーブル|コンテンツ部分6 |
| テーブル|コンテンツ部分7 | テーブル|コンテンツ部分8 | テーブル|コンテンツ部分9 |
<table>
<thead>
<tr>
<th>テーブル|項目タイトル1</th>
<th>テーブル|項目タイトル2</th>
<th>テーブル|項目タイトル3</th>
</tr>
</thead>
<tbody>
<tr>
<td>テーブル|コンテンツ部分1</td>
<td>テーブル|コンテンツ部分2</td>
<td>テーブル|コンテンツ部分3</td>
</tr>
</tbody>
</table>border-table - css class
基本のテーブルスタイルから「striped(縞模様)」がなくなり、境界線が追加されるスタイルです。
* css class
table class="border-table"
| テーブル|項目タイトル 1 | テーブル|項目タイトル 2 | テーブル|項目タイトル 3 |
|---|---|---|
| テーブル|コンテンツ部分1 | テーブル|コンテンツ部分2 | テーブル|コンテンツ部分3 |
| テーブル|コンテンツ部分4 | テーブル|コンテンツ部分5 | テーブル|コンテンツ部分6 |
| テーブル|コンテンツ部分7 | テーブル|コンテンツ部分8 | テーブル|コンテンツ部分9 |
<table class="border-table">
<thead>
<tr>
<th>テーブル|項目タイトル1</th>
<th>テーブル|項目タイトル2</th>
<th>テーブル|項目タイトル3</th>
</tr>
</thead>
<tbody>
<tr>
<td>テーブル|コンテンツ部分1</td>
<td>テーブル|コンテンツ部分2</td>
<td>テーブル|コンテンツ部分3</td>
</tr>
</tbody>
</table>striped-border-table - css class
「border-table」に「striped(縞模様)」が追加されます。
* css class
table class="striped-border-table"
| テーブル|項目タイトル 1 | テーブル|項目タイトル 2 | テーブル|項目タイトル 3 |
|---|---|---|
| テーブル|コンテンツ部分1 | テーブル|コンテンツ部分2 | テーブル|コンテンツ部分3 |
| テーブル|コンテンツ部分4 | テーブル|コンテンツ部分5 | テーブル|コンテンツ部分6 |
| テーブル|コンテンツ部分7 | テーブル|コンテンツ部分8 | テーブル|コンテンツ部分9 |
<table class="striped-border-table">
<thead>
<tr>
<th>テーブル|項目タイトル1</th>
<th>テーブル|項目タイトル2</th>
<th>テーブル|項目タイトル3</th>
</tr>
</thead>
<tbody>
<tr>
<td>テーブル|コンテンツ部分1</td>
<td>テーブル|コンテンツ部分2</td>
<td>テーブル|コンテンツ部分3</td>
</tr>
</tbody>
</table>6. ボタンスタイル - クラス(class)
サイトコンテンツ|ボタンスタイルです。
a link button style - css
「a」タグを活用したボタンスタイルです。
* col class info
class="button" = 基本スタイルです。
class="button btn-black" = 基本 黒色 スタイルです。
class="button btn-blue" = 基本 青色 スタイルです。
class="button btn-red" = 基本 赤色 スタイルです。
class="button btn-green" = 基本 緑色 スタイルです。
class="button btn-yellow" = 基本 黄色 スタイルです。
class="button btn-white" = 基本 白色 スタイルです。
class="button btn-border" = 背景色がなく、border(ボーダー)のみ表示されるスタイルです。
※指定されたclassのスタイルではない、他のプロパティを適用したい場合は、inline-style(インラインスタイル)方式でボタンの背景色、文字色などを指定してください。
※「button」タグと「input」タグにも、同様に適用可能です。「button」に背景色の代わりに背景画像を設定することもできます。詳細は「bacground-image」項目をご参考ください。
<a href="url" class="button">a button - normal</a>
<a href="url" class="button btn-black">a button - black</a>
<a href="url" class="button btn-blue">a buttom - blue</a>
<a href="url" class="button btn-red">a button - red</a>
<a href="url" class="button btn-green">a button - green</a>
<a href="url" class="button btn-yellow">a button - yellow</a>
<a href="url" class="button btn-white">a button - white</a>
<a href="url" class="button btn-border">a button - btn-border</a>
7. イメージスタイル - HTML タグ(tag) - クラス(class)
サイトにイメージを掲載するときに活用できるcssスタイルです。
figure & img - html
「img」タグは、それ自体でもプロパティで画像のサイズを調節可能です。cssを利用して、画像を調整することもできます。
<figure><img src="img url" alt="img info" /></figure>
※「figure」タグは、イラストレーション、ダイアグラム、写真(画像)を包括するタグです。可能な場合は「img」タグを使用する際に一緒に使用することをお勧めします。「img」タグにて補助cssを使用する際に必要となります。
<img src="該当イメージのurlパス" alt="該当イメージの説明およびタイトルを記述すると、SEOに肯定的な評価" width="(イメージの大きさ調整) 「%」「px」単位" />
<figure><img src="img url" alt="img info" /></figure>img-full - css class
画像が親要素の幅100%に合わせて表示されます。
* col class info
class="img-full" = 該当エリアにイメージを幅100%で表示します。
<figure class="img-full"><img src="img url" alt="img info" /></figure>
<figure class="img-full" style="width: 500px"><img src="img url" alt="img info" /></figure>img-left - css class
画像を左寄せにします。「float:left」を適用しており、親要素に「clear」を適用する必要があります。
* col class info
class="img-left" = 画像を左寄せにします。「float:left」を適用しており、親要素に「clear」を適用する必要があります。
<div class="a-clear">
<figure class="img-left"><img src="img url" alt="img info" /></figure>画像を左寄せにする時は、「img」タグに「float:left」を適用しており、親要素またはその上位の要素にclearを適用することで、意図するレイアウトを維持することができます。
</div>img-right - css class
画像を右寄せにします。「float:right」を適用しており、親要素に「clear」を適用する必要があります。
* col class info
class="img-right" = 画像を右寄せにします。「float:right」を適用しており、親要素に「clear」を適用する必要があります。
<div class="a-clear">
<figure class="img-right"><img src="img url" alt="img info" /></figure>画像を右寄せにする時は、「img」タグに「float:right」を適用しており、親要素またはその上位の要素にclearを適用することで、意図するレイアウトを維持することができます。
</div>8. リストグループスタイル - HTML タグ(tag) - クラス(class)
互いに関連性があり、リスト化されたコンテンツを作成するときに使用するタグとcssスタイルです。
ul - html
「ul」タグは、順序に重要性がないリストを示すときに使用します。リストを構成するのは「li」タグであり、他の要素を含めることはできません。
- リスト1
- リスト2
- リスト3
- リスト4
- リスト5
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
誤った例 )
<div>
<li>リスト1</li>
</div>
<ul>
<div>リスト1</div>
</ul>style-list - css class
「ul」リストの先頭にコンマ(点)を表示します。
* col class info
class="style-list"
- リスト1
- リスト2
- リスト3
- リスト4
- リスト5
<ul class="style-list">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>style-list-num - css class
「ul」リストの先頭に数字を表示します。
* col class info
class="style-list-num"
- リスト1
- リスト2
- リスト3
- リスト4
- リスト5
<ul class="style-list-num">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>「col」classを活用して「ul」リストを横並びに表示 - css class
「ul」リストを縦ではなく横並びに表示したい時は「col」classルールご活用ください。
* col class info
<ul class="col col-320-480-5-0 col-480-768-5-0 col-768-5-0">
- リスト1
- リスト2
- リスト3
- リスト4
- リスト5
例)
<ul class="style-list col col-320-480-5-0 col-480-768-5-0 col-768-5-0">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<ul class="col col-320-480-5-0 col-480-768-5-0 col-768-5-0">
<li><img src="img url" alt="img info" /></li>
<li><img src="img url" alt="img info" /></li>
<li><img src="img url" alt="img info" /></li>
<li><img src="img url" alt="img info" /></li>
<li><img src="img url" alt="img info" /></li>
</ul>9. その他のタグ & スタイル - HTML タグ(tag) - クラス(class)
その他のhtml要素とcssプロパティです。
スタイルの適用 - css
掲示板コンテンツ(CMS)で提供される css補助class にない部分を適用する場合、3つの方法があります。
一つは、そのタグに別途任意のclass名を付与し、別途に別のサーバにcustom.cssを配置してリンクさせる方法です。
また、styleタグに直接適用させるインラインスタイルもあります。
最後に、掲示板のhtml内にcssスタイルを記述・直接適用させる方法があります。
インラインスタイル
ページに直接スタイルを記述
.span01 {padding: 20px; width: 100px;}
.span02 {margin: 10px; height: 200px;}
</style> <span class="span01">要素1</span> <span class="span02">要素2</span>
動画コンテンツ作成方法 - html & css
サイトに動画コンテンツを入れる方法は複数ありますが、良く使用される二つの方法を紹介します。
YouTube動画をレスポンシブに合わせて可変サイズで表示
YouTube動画を単純にリンクした場合、レスポンシブ・レイアウトでは動画が正しく表示されない場合があります(動画の比率が変わる、画面からはみ出す他)。これを解決するには、以下の要素を追加する必要があります。
※タブレットやモバイルで正常な表示となりません。補助クラス・インラインスタイルを使用した下記タグをご利用ください。
<div class="youtubeWrap" style="position: relative; width: 100%; padding-bottom: 56.25%;>
<iframe src="https://www.youtube.com/embed/SPBEzu99kdE" frameborder="0" allowfullscreen style="position: absolute; width: 100%; height: 100%;"></iframe>
</div>「video」タグを利用した動画アップロード方法
HTML「video」タグを使用して動画をアップロードする場合は、動画をウェブ上(別途サーバ準備が必要)にアップロードしておき、該当するURLを読み込む方法で使用します。
ブラウザにより動画がエンコードされる方式が異なり、一つの動画に対し、二つの拡張子でのバージョンの動画ファイルが必要です。たとえば、「ムービー1」という動画がそれぞれ「ムービー1.mp4"、"ムービー1.webm」のように準備します。また「play」「stop」のための画像が必要です。
※「video」タグを使用すると、ユーザーがプレイボタンを押して再生するユーチューブ動画とは異なり、ユーザーの意思とは関係なく、接続するとすぐ動画が再生されます。。
<stylegt>
.video-warp > div {position: absolute; top: 395px; right: 20px; width: 30px; height: 30px; z-index: 1; cursor: pointer;}
.video-warp > div.play img.playbutton-play {display: none;}
.video-warp > div.play img.playbutton-stop {display: block;}
.video-warp > div img.playbutton-stop {display: none;}
</style>
<div class="video-warp">
<div class="play" id="VideoContentsPlayButton">
<img class="playbutton-play" alt="playbutton" src="「プレイ」ボタンのイメージURLパス">
<img class="playbutton-stop" alt="stopbutton" src="「ストップ」ボタンのイメージURLパス">
</div>
<video id="VideoContents" style="width: (横幅)px; height: (高さ)px; visibility: visible;" autoplay="autoplay" muted="muted" poster="動画がローディング中に表示されるイメージURLパス">
<source src="動画1.mp4" type="video/mp4">
<source src="動画2.webm" type="video/webm">
</video>
<script>
(function(){
for (i=0; i <= Math.floor(Math.random() * 3); i++)
{
$("#VideoContents").find("source").eq(0).appendTo("#VideoContents")
$("#VideoContents").find("source").eq(0).appendTo("#VideoContents")
}
$("#VideoContents").bind("ended", function(){
$("#VideoContents").find("source").eq(0).appendTo("#VideoContents")
$("#VideoContents").find("source").eq(0).appendTo("#VideoContents")
$("#VideoContents").get(0).load();
});$("#VideoContentsButton").bind("click", function(){
if ($("#VideoContents").prop("paused")){
$("#VideoContents").get(0).play();
$("#VideoContentsButton").addClass("play");
} else {
$("#VideoContents").get(0).pause();
$("#VideoContentsPlayButton").removeClass("play");
}
})
})();
</script>
</div>10. 管理者ページ / テキストエディター使用コンテンツコード(CMS内) - HTML タグ(tag) - クラス(class)
管理者ページにて使用できます。
サイトに新しいページを生成 - 管理者
管理者ページにて、新しいURLの空ページを生成することができます。
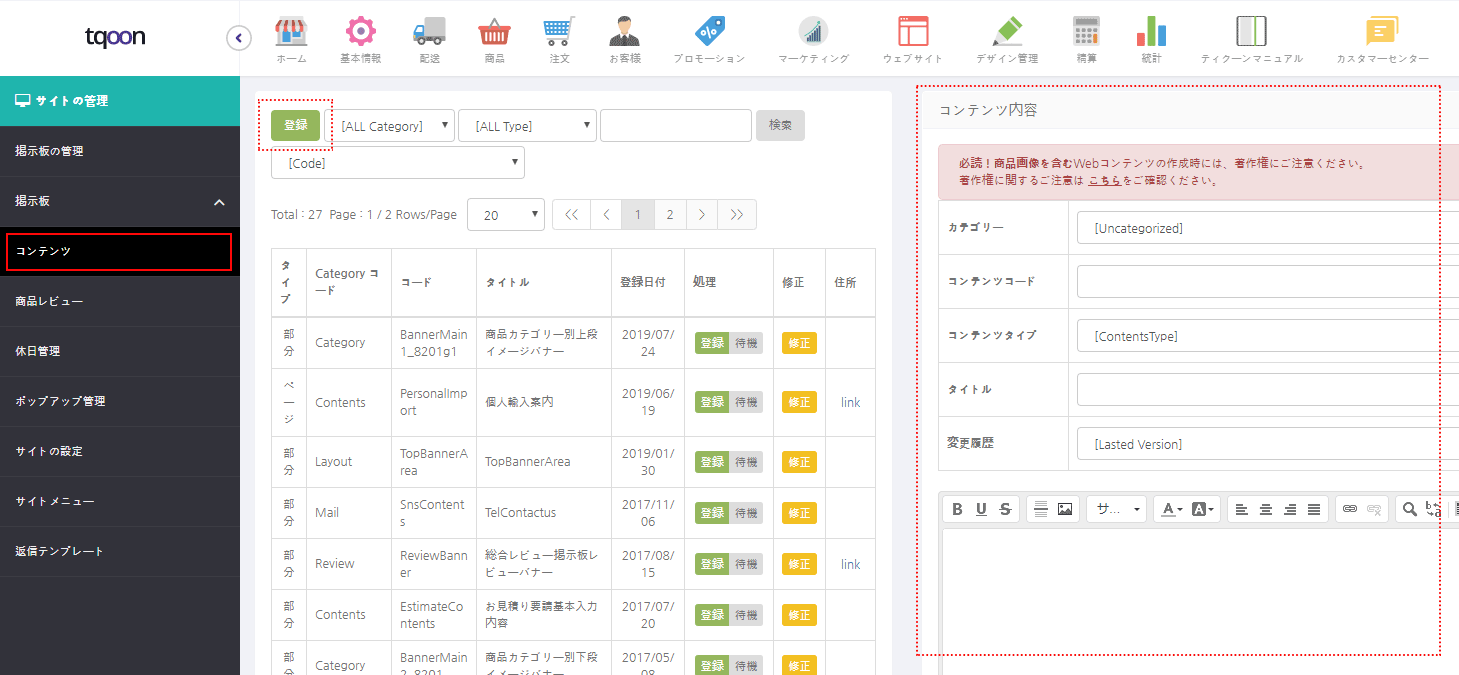
1. 管理者ページ サイト管理 > コンテンツ > 登録 からコンテンツを登録します。

登録画面からの設定は、[ カテゴリー : contents ] / [ コンテンツコード : URLになるコードを入力します。 例 ) test ] / [ コンテンツタイプ : PAGE ] このように登録すると、'page/test' というページが生成されます。
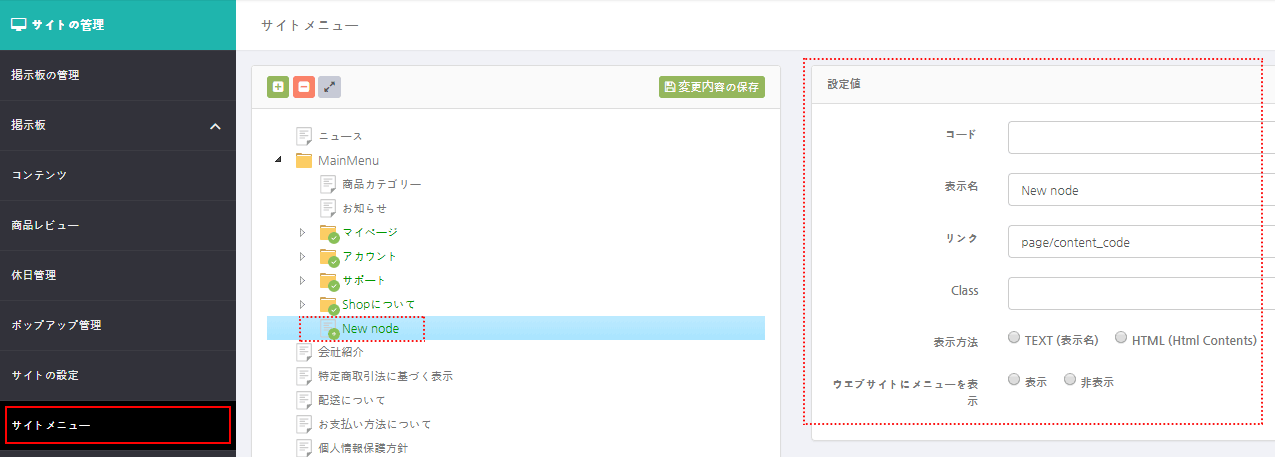
2. ページを生成して、サイトのメニューに表示させたい場合、管理者ページ サイト管理 > サイトメニュー > +

設定値へ「表示名」は該当メニューの名称、「リンク」は生成したページのURLを入力します。page/test 「page」の後ろにある「test」は、掲示板コンテンツの「contents code」が該当することになります。
商品リスト表示 - HTML
掲示板コンテンツ内に商品リストを表示することができます。
<div goodslist codepath="goods category code" count="表示する商品の個数" recommend="false" class="col classを使用してレスポンシブ・レイアウトにする" ></div>

<div goodslist codepath="101010" count="5" recommend="false" class="col col-320-480-2-20 col-480-768-3-20 col-768-1024-3-20 col-1024-5-30 r10-10" ></div>メインページ・スライドバナーを使用 - HTML
掲示板コンテンツ内に、スライドを使ったバナーを表示します。

<div arrows="" autoplay="10000" dots="" random="" slide="">
<div><a><img src="img url" alt="img info" width="100%" /></a></div>
<div><a><img src="img url" alt="img info" width="100%" /></a></div>
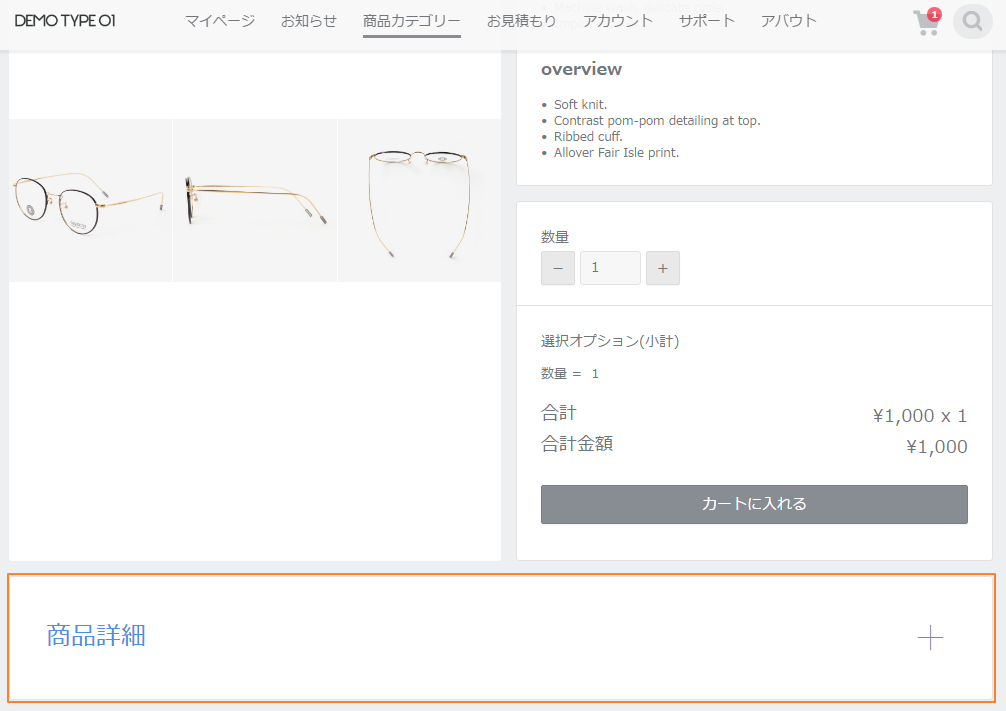
</div>商品詳細ページコンテンツ構成・基本HTMLタグ - HTML
商品詳細ページにコンテンツを追加する際の基本タグとなります。 - HTML

<section class="contents" toggle="active">
<h2><button class="toggle" toggle-button="" type="button"><span>ボックス題名 例)商品詳細</span></button></h2>
<div class="editor-contents">
contents......
</div>
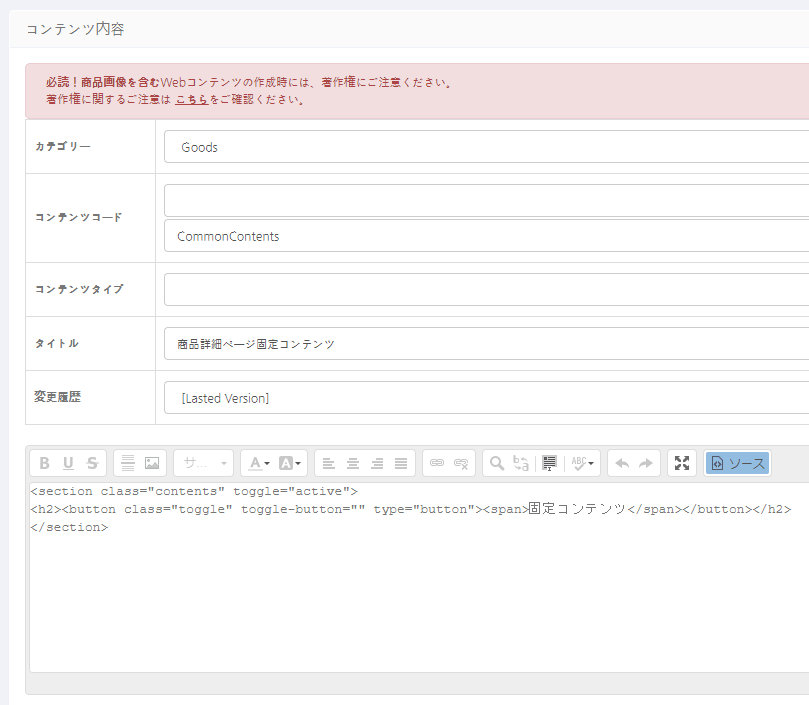
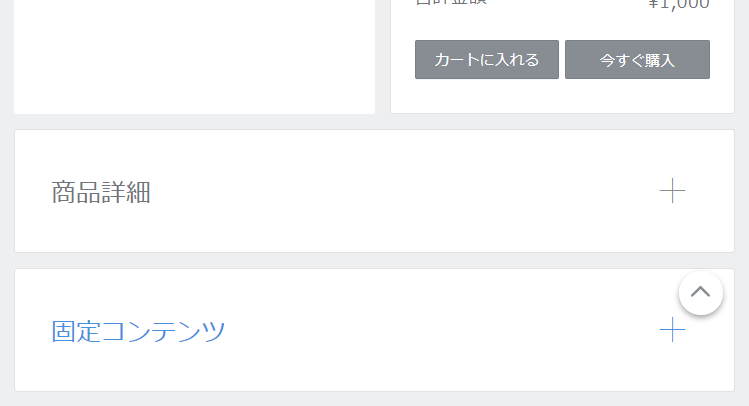
</section><section class="contents active" toggle="active">商品詳細ページ・固定コンテンツ構成基本HTMLタグ - HTML
全商品の詳細ページに固定となる同一コンテンツを表示する際に使用します。
「管理者ページ > コンテンツ > 登録」
カテゴリー: Goods、コンテンツコード: CommonContents
上記に該当する登録された掲示板内にコンテンツを作成してください。


<section class="contents" toggle="active">
<h2><button class="toggle" toggle-button="" type="button"><span>ボックス題名 例)商品詳細</span></button></h2>
<div class="editor-contents">
contents......
</div>
</section><section class="contents active" toggle="active">board 掲示板 list 連動 - HTML
生成された各掲示板のリストを、メインページやコンテンツページに表示することができます。
<div articlelist="boardCode" count="表示するリストの個数">

<div articlelist="gallery" count="5" class="col col-320-5-15 col-1024-5-15" ></div>11. ウェブサイトの最適化 - HTMLタグ(tag) - CSSクラス(class)
ウェブサイト(ショッピングモール)の最適化に関するご案内です。
ウェブサイトで使用するイメージの最適化
サイトを運営する際に重要な要素の一つとして、サイトの読み込み速度を速くするという事があげられます。この際、最も基本的な読み込み速度改善方法として、使用画像の容量を削減する「画像の最適化」があります。
商品画像を、元のまま(必要以上の高解像度など)サイトにアップロードした場合、容量が大きい画像の影響でサイトの読み込み速度が遅くなり、顧客の離脱を誘発することになります。
画像の最適化は、サイト(ショッピングモール)の運営において、必要不可欠な作業となります。
-
商品画像、またはコンテンツを登録する際、最も基本的な方法としては、画像の「幅と高さ」を実際に表示するサイズに合わせて調整することになります。
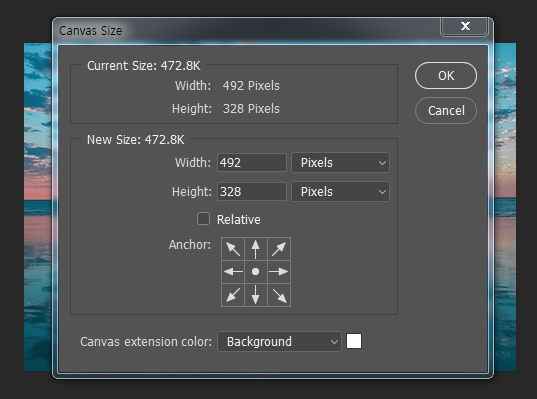
例として、下記に表示する画像のように、商品の詳細コンテンツのサイズは「幅492px」「高さ492px」になります。
※コンテンツサイズはサイトにより変更・変動します。各サイトに合わせたサイズを想定いただきますようお願いいたします。

それよりも大きな画像を格納すると、高さの値は変わりますが、広さの値は変わらないようになっています。たとえば、幅が1000pxの商品画像を入れても、サイトに表示される画像は492pxで表現されます。
高さがある商品画像は当然、容量が大きくなります。これは、サイトの読み込み時間が長くなることを意味します。
表示するには表示サイズである492pxの画像があれば十分なので、サイズに合わせて画像を加工・調整する行程が必要です。
これは、Photoshopまたは保有されている画像処理ツールを利用します。商品画像だけでなく、コンテンツで使用するイメージファイルも表示サイズに合うように調整すると、全体として画像の容量が減少します。

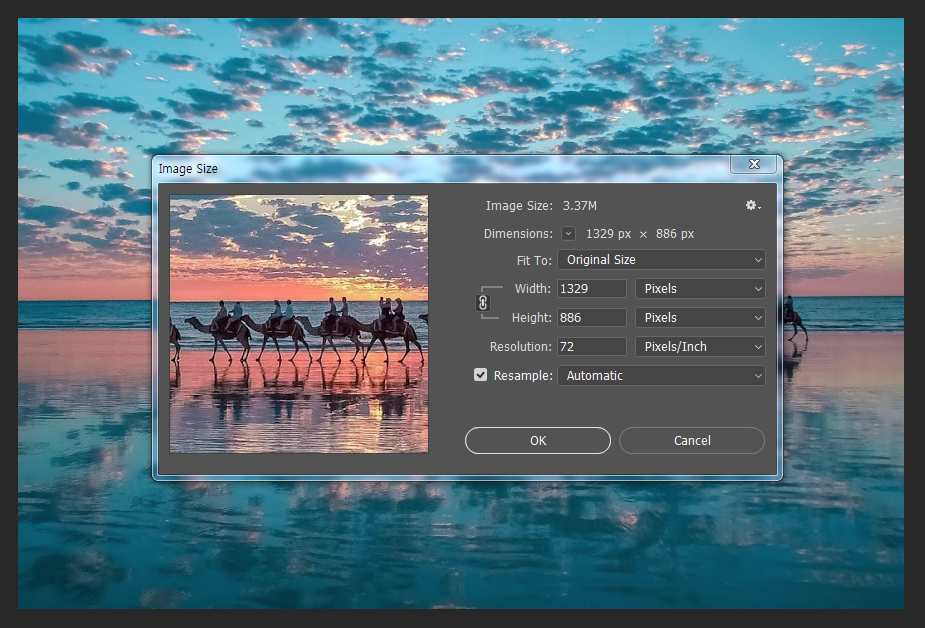
イメージのサイズが1000pxを超えます。

イメージサイズを「492px」に修正します。
上記の作業により、イメージファイル容量を「327KB」から「120KB」に減らすことができました。
-
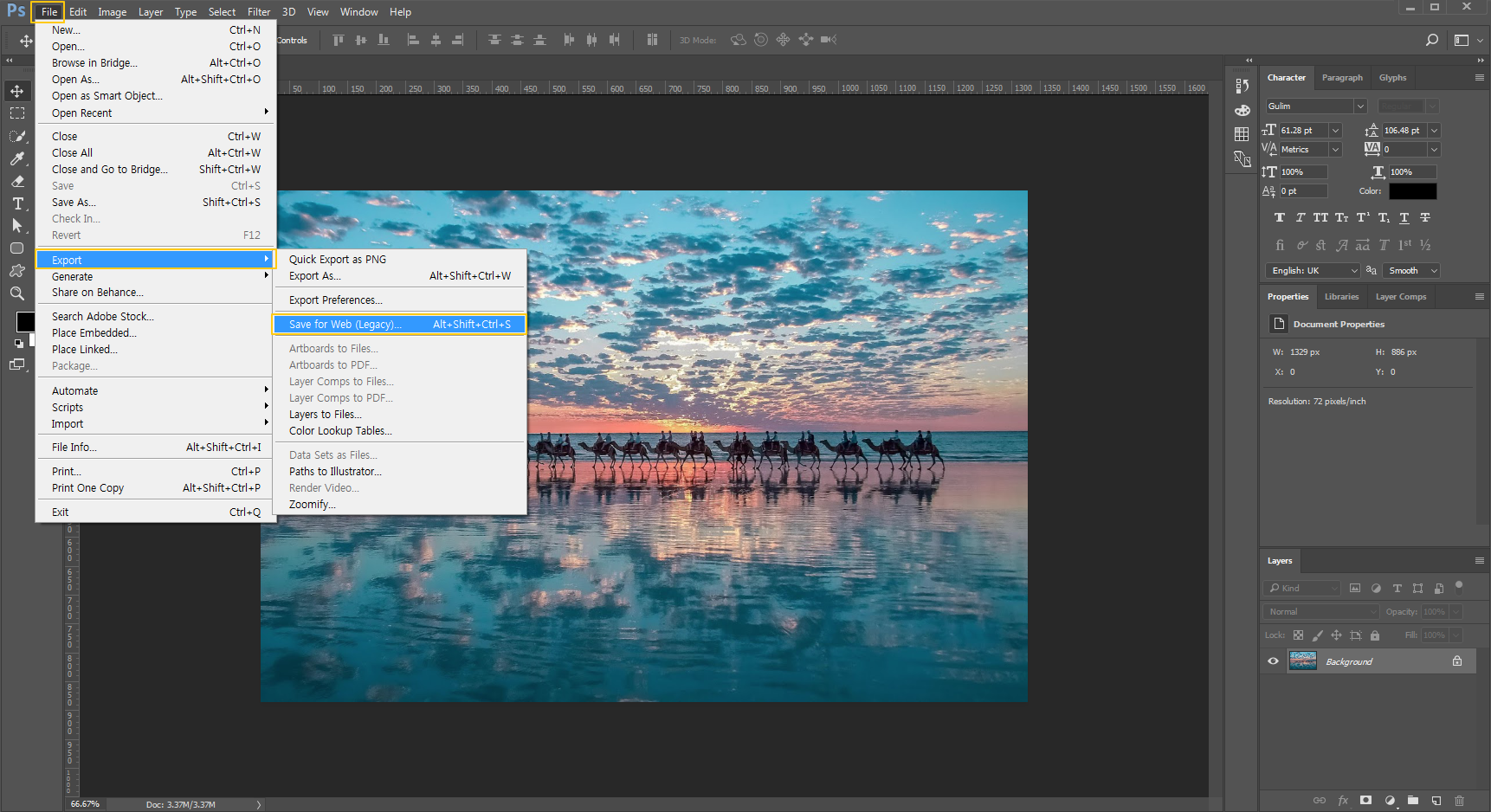
Photoshopを起動し、最適化する画像を開きます。

-
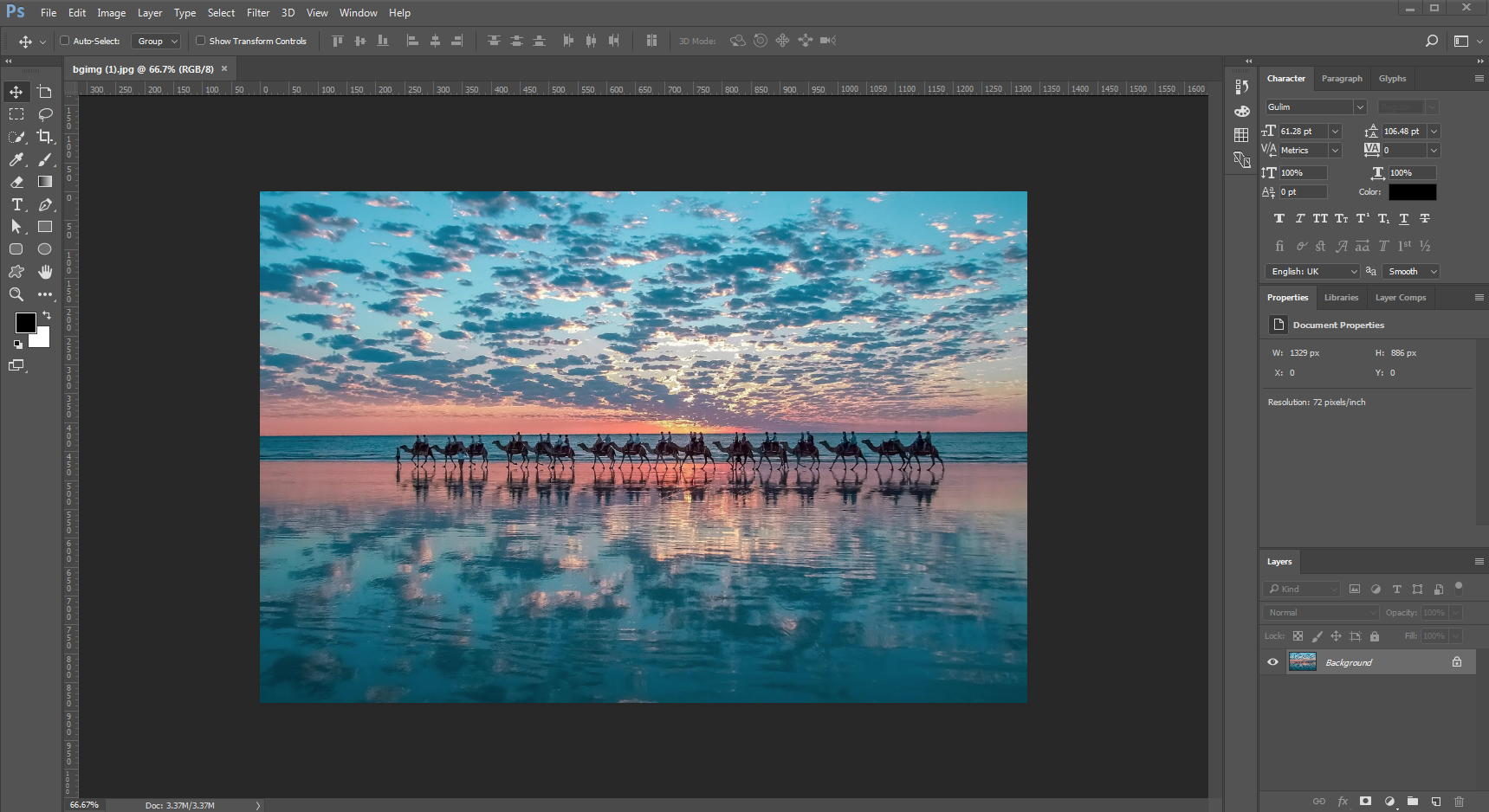
File > Export > Save for Web (Legacy)... を選択します。 (ショートカット:Alt + Shift + Ctrl + S)

-
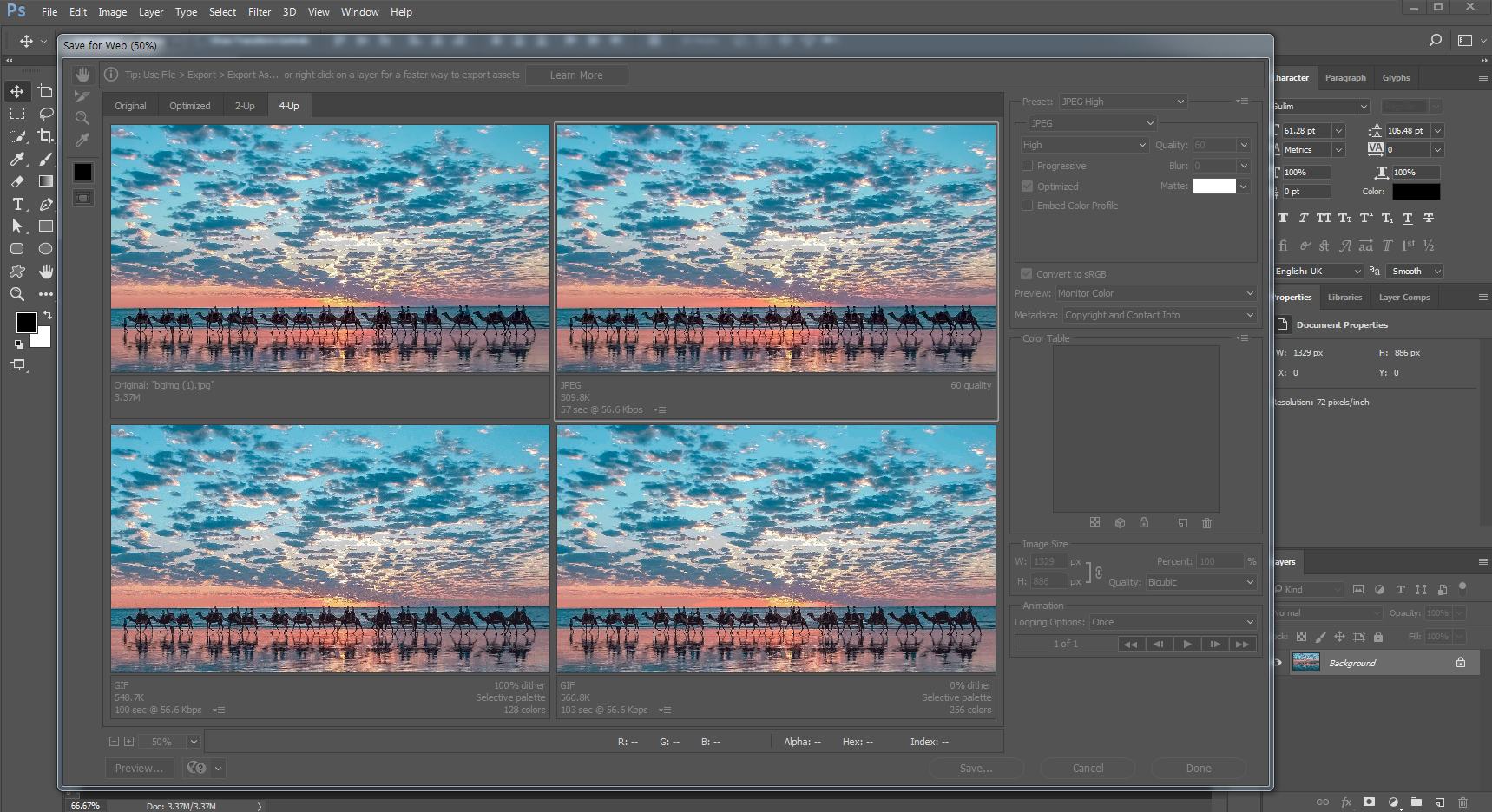
該当機能を実行すると、左側に画像のフォーマットを設定することができる部分があり、それぞれの画像の下では画像の容量が確認できます。希望するフォーマットと容量を選択した後、[Save...]をクリックすると、最適化された画像ファイルを保存できます。

上記の作業により、イメージファイル容量を「327KB」から「93.1KB」に減らすことができました。
-
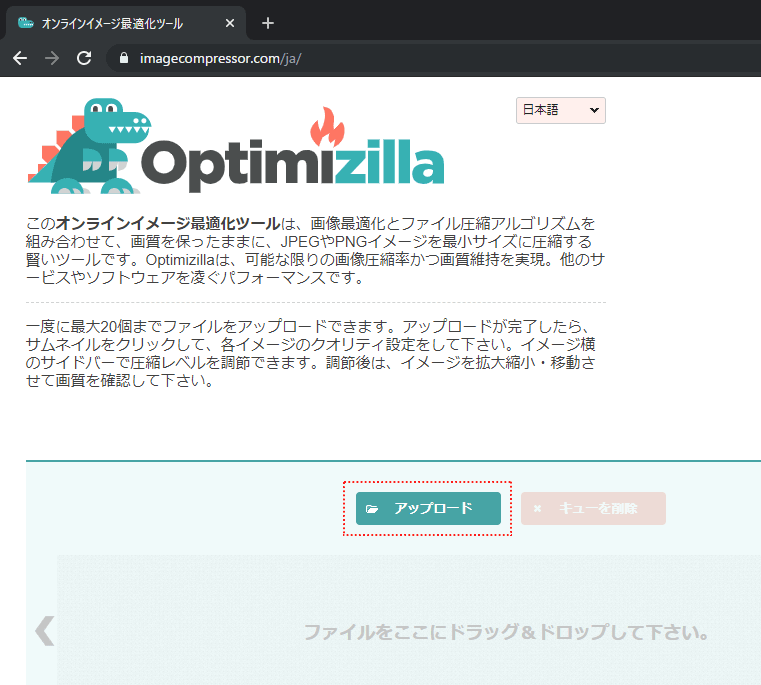
Photoshopを利用しない場合、画像の最適化を支援するウェブサービス(外部サイト)を利用して画像を最適化する方法があります。
https://imagecompressor.com/
該当サイトにアクセス、ファイルのアップロードを押した後、最適化する画像を選択します。その後、自動的に最適化が実行され、「ダウンロード」をクリックすると、最適化された画像をダウンロードすることができます。 ※ここでは「Online Image Сompressor|Optimizilla」をご紹介しておりますが、必ずしも指定および強制ではございません。また外部サービスのなりますので、弊社ではいかなる責任も負いかねます。使用の際には該当サービスの規約に沿ったご使用をお願いいたします。ご了承ください。